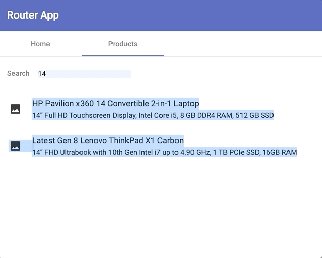
Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

angular - Should OnInit lifecycle hook run when reusing component with RouteReuseStrategy? - Stack Overflow

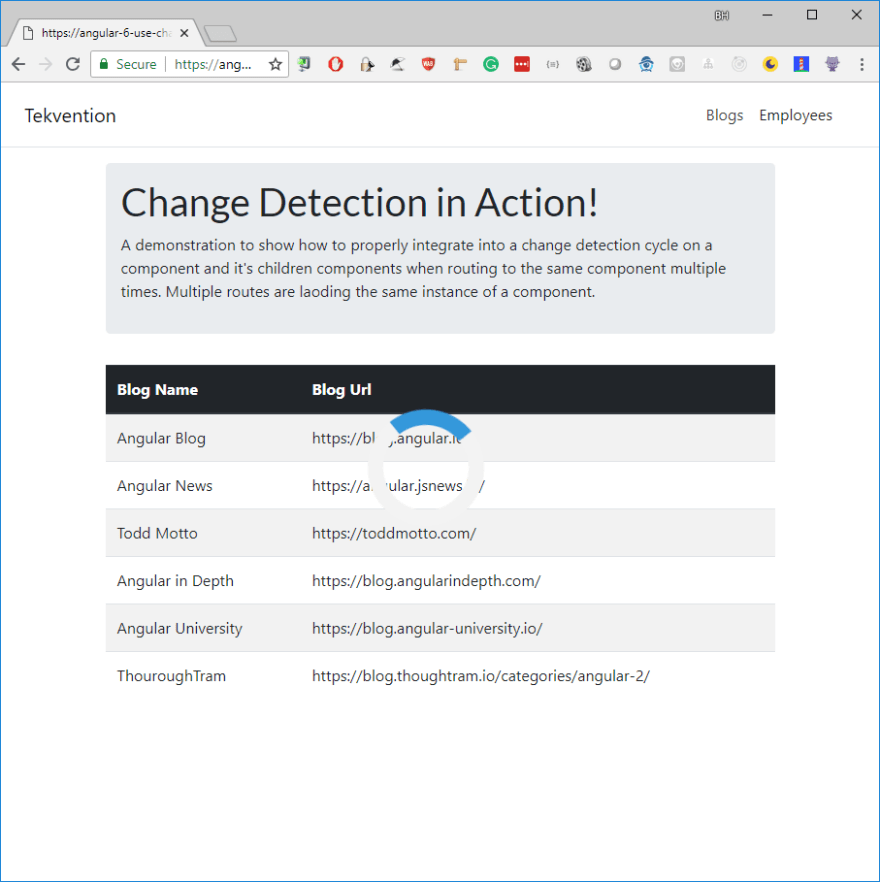
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech