
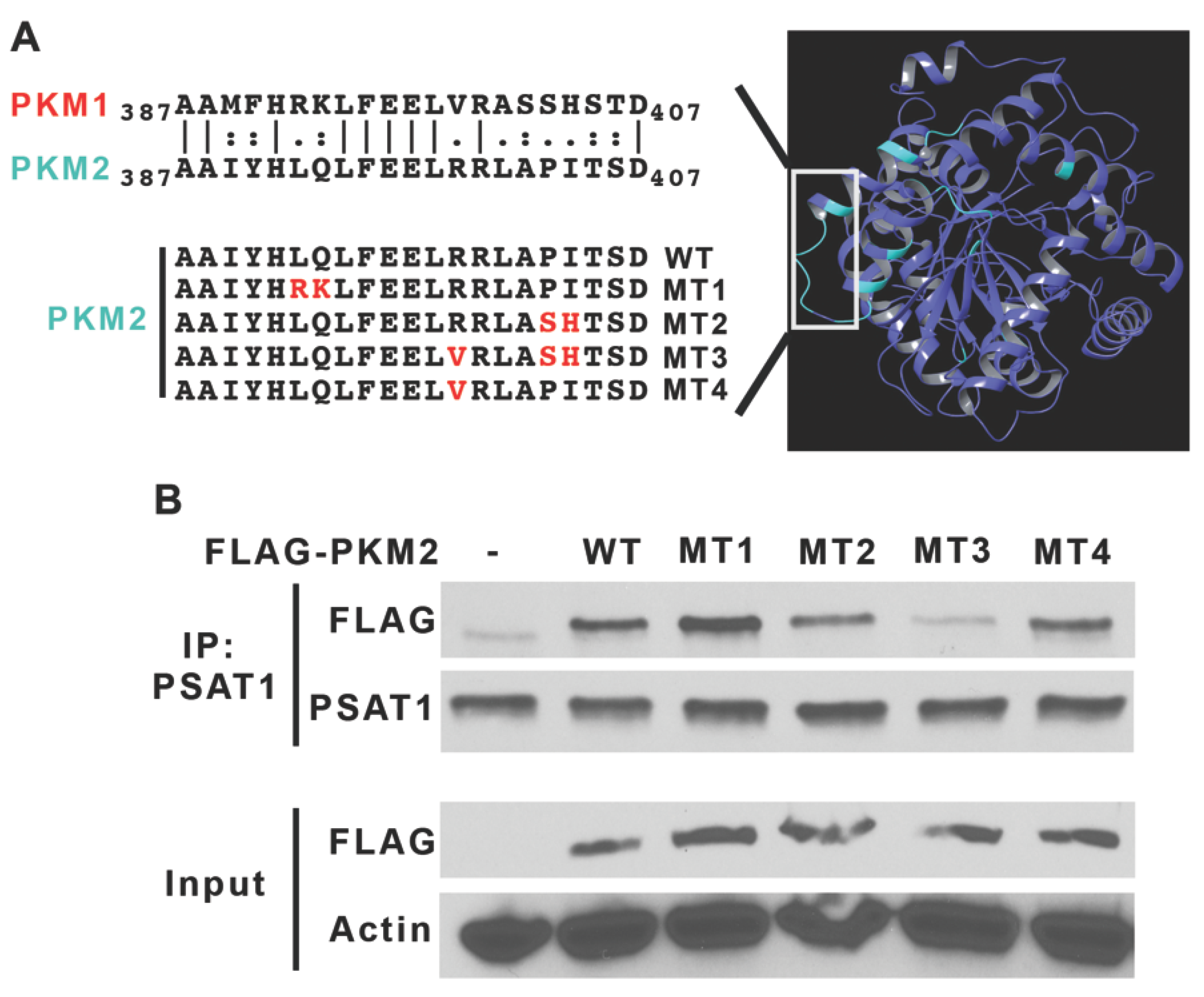
Cancers | Free Full-Text | Nuclear Pyruvate Kinase M2 (PKM2) Contributes to Phosphoserine Aminotransferase 1 (PSAT1)-Mediated Cell Migration in EGFR-Activated Lung Cancer Cells

Cancers | Free Full-Text | MYC Rules: Leading Glutamine Metabolism toward a Distinct Cancer Cell Phenotype