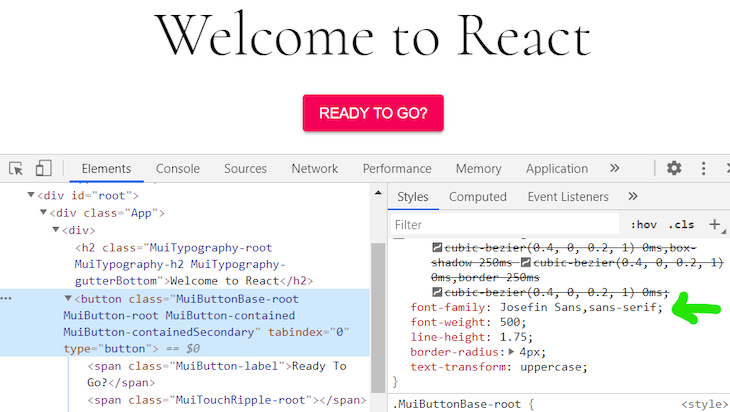
reactjs - Specifying class for properties and styles for components and tags in React - Stack Overflow

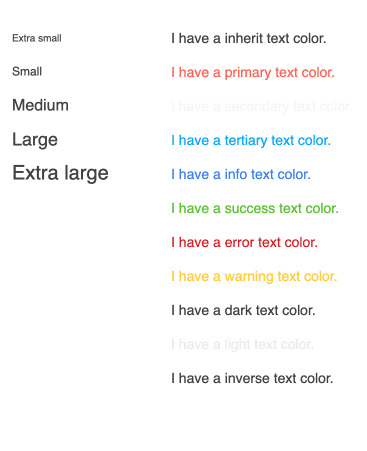
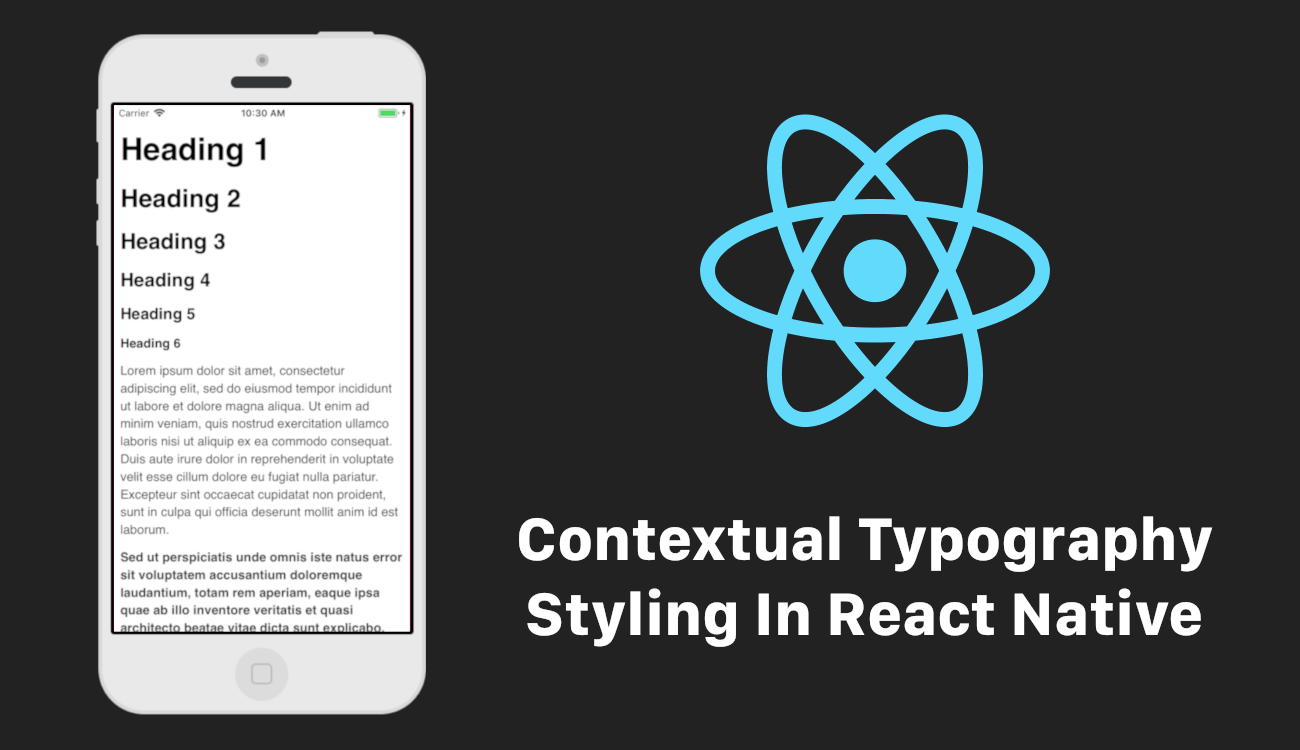
An Introduction to Reusable Components and how to create Typography Component - DEV Community 👩💻👨💻

An Introduction to Reusable Components and how to create Typography Component - DEV Community 👩💻👨💻